Reference lines can be added to the X, Y, or Y2 axes of a graph and are useful for highlighting base lines or therapeutic ranges in the graph.
Customization of reference lines is available for Area graphs, Box plots, Categorical graphs, Histograms, Horizontal bar graphs, QQ graphs, Vertical bar graphs, and XY graphs.

-
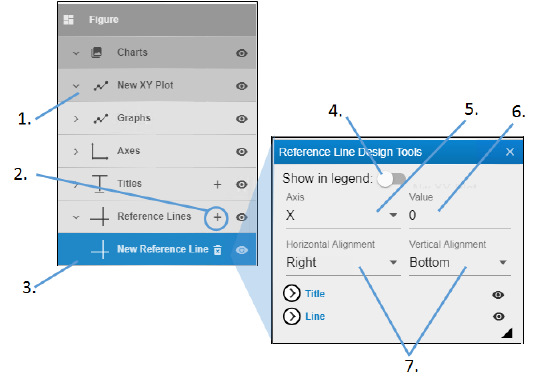
Expand the heading showing the chart name.
-
Click the plus sign (+) next to the Reference Lines heading.
-
Double-click New Reference Line to view the settings.
-
Use the Show in Legend switch to show or hide the reference line information in the graph legend.
-
From the Axis pulldown, select the axis to use for the reference line.
-
Enter the value for the reference line in the Value field.
-
For a Y axis line, use the Horizontal Alignment pulldown to control the location of the title along the reference line. For an X axis line, use the Vertical Alignment pulldown.
If you only need to edit the text of the reference line title, click on the title in the display area and make the edits.
If you need to change the border or format as well, expand the Reference Line heading, double-click the reference line name, and use the tools in the Reference Line Design Tools popup as described in the next few sections.

-
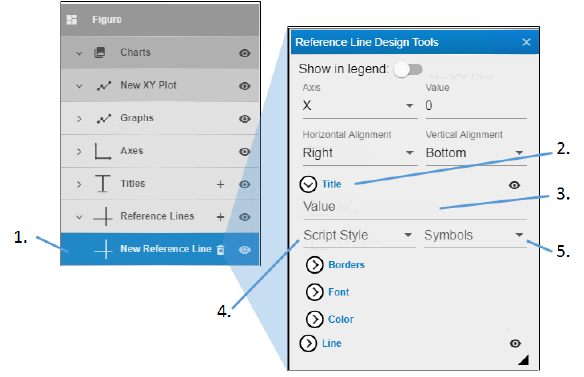
Under the chart name, expand the Reference Line heading and double-click the name of the reference line.
-
In the Reference Line Design Tools popup, expand the Title heading.
-
Edit the name in the Value field.
-
Use the ScriptStyle pulldown menu to enter or change selected characters to superscript or subscript.
-
Use the Symbols pulldown to select a symbol to add or replace selected characters with.
Borders can be defined to outline the characters in the label or around the entire label (i.e., a background border).
Tip: You may want to set up the colors and opacity for your borders first, otherwise, they may not be visible when you change the settings here.

-
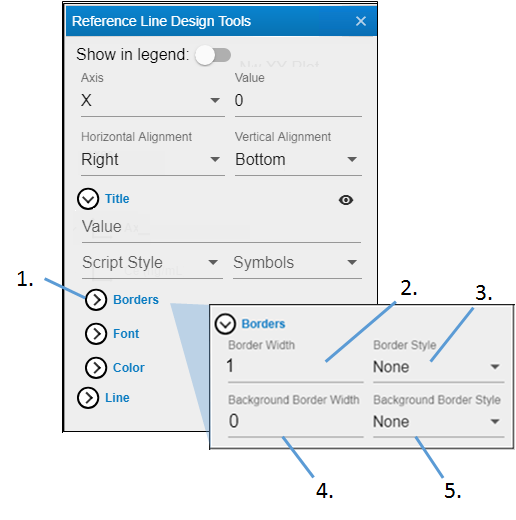
Click Borders to view the settings.
-
Enter the thickness for the outline of the characters in the Border Width field.
-
Use the Border Style pulldown menu to choose the style for the outline (None displays a solid line).
-
Enter the thickness for the label border in the Background Border Width field.
-
Use the Background Border Style pulldown to choose the style for the label border.

-
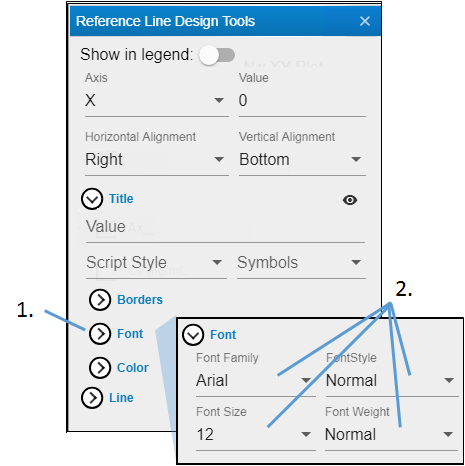
Click Font to view the settings.
-
Use the pulldown menus to set the family, size, style, and weight of the label font.

-
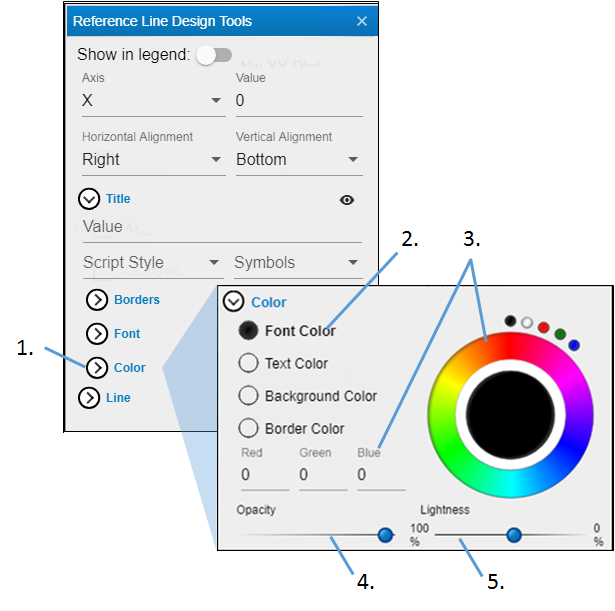
Click Color to view the settings.
-
Select the radio button of the item to change.
-
Click in the color wheel to select a color (or you can click one of the smaller circles to choose a more standard color). Alternatively, enter the RGB value for the desired color in the Red, Green, and Blue fields.
-
Adjust the Opacity of the color by moving the ball along the line. The farther to the right, the more solid the color, the farther to the left, the more transparent.
-
Adjust the Lightness of the color by moving the ball along the line. The farther to the right, the more white is mixed with the color, the farther to the left, the more black is mixed with color.

-
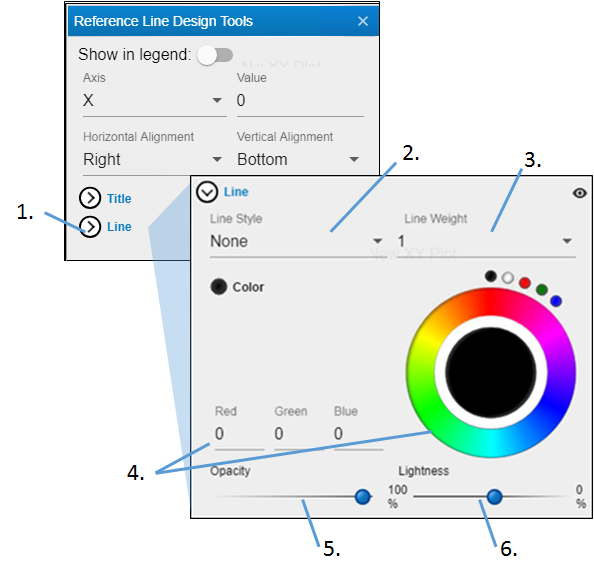
Click Line to view the settings.
-
Use the Line Style pulldown menu to choose the style for the reference line (None displays a solid line).
-
Enter the thickness for the line in the Line Weight field.
-
Click in the color wheel to select a color (or you can click one of the smaller circles to choose a more standard color). Alternatively, enter the RGB value for the desired color in the Red, Green, and Blue fields.
-
Adjust the Opacity of the color by moving the ball along the line. The farther to the right, the more solid the color, the farther to the left, the more transparent.
-
Adjust the Lightness of the color by moving the ball along the line. The farther to the right, the more white is mixed with the color, the farther to the left, the more black is mixed with color.
